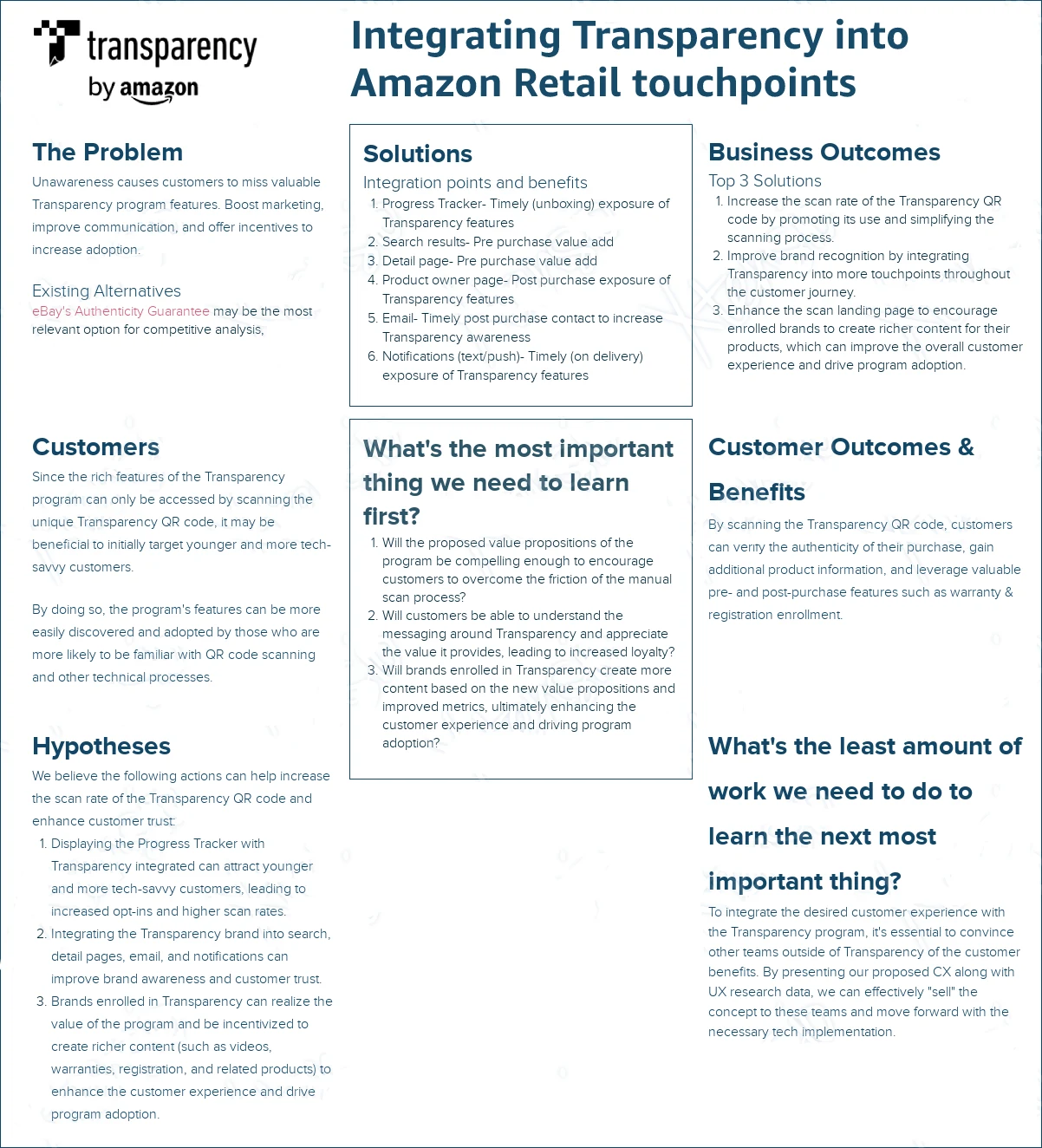
- Lean canvas for brainstorming with the product manager
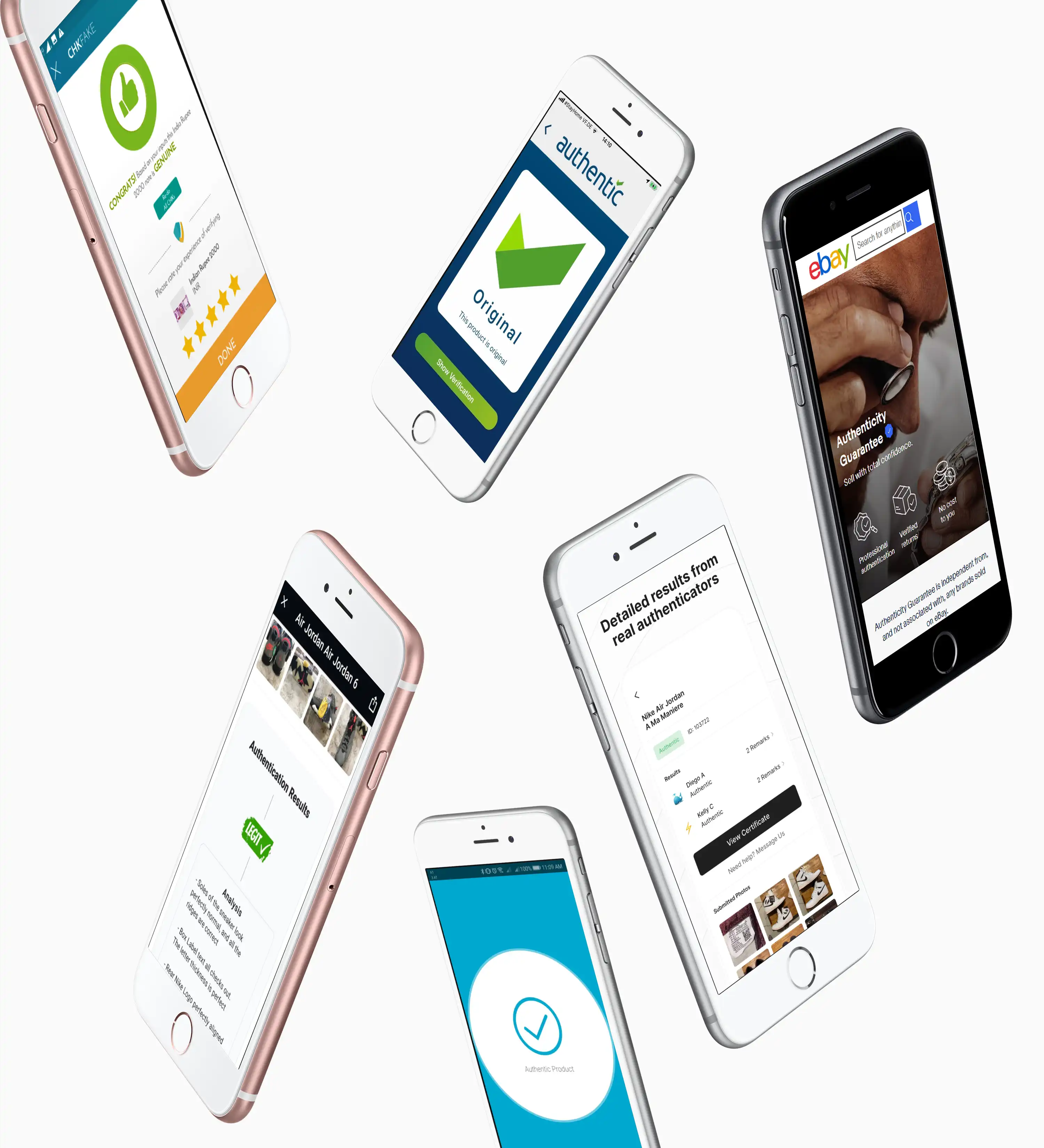
- competitive analysis
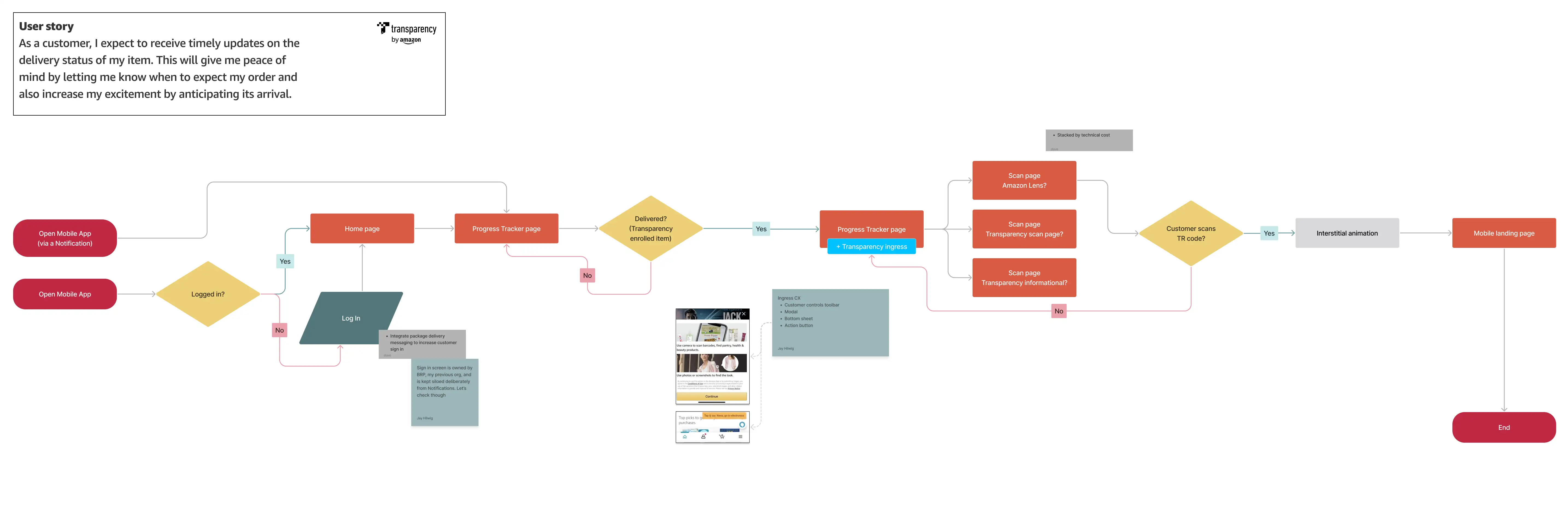
- flow charts
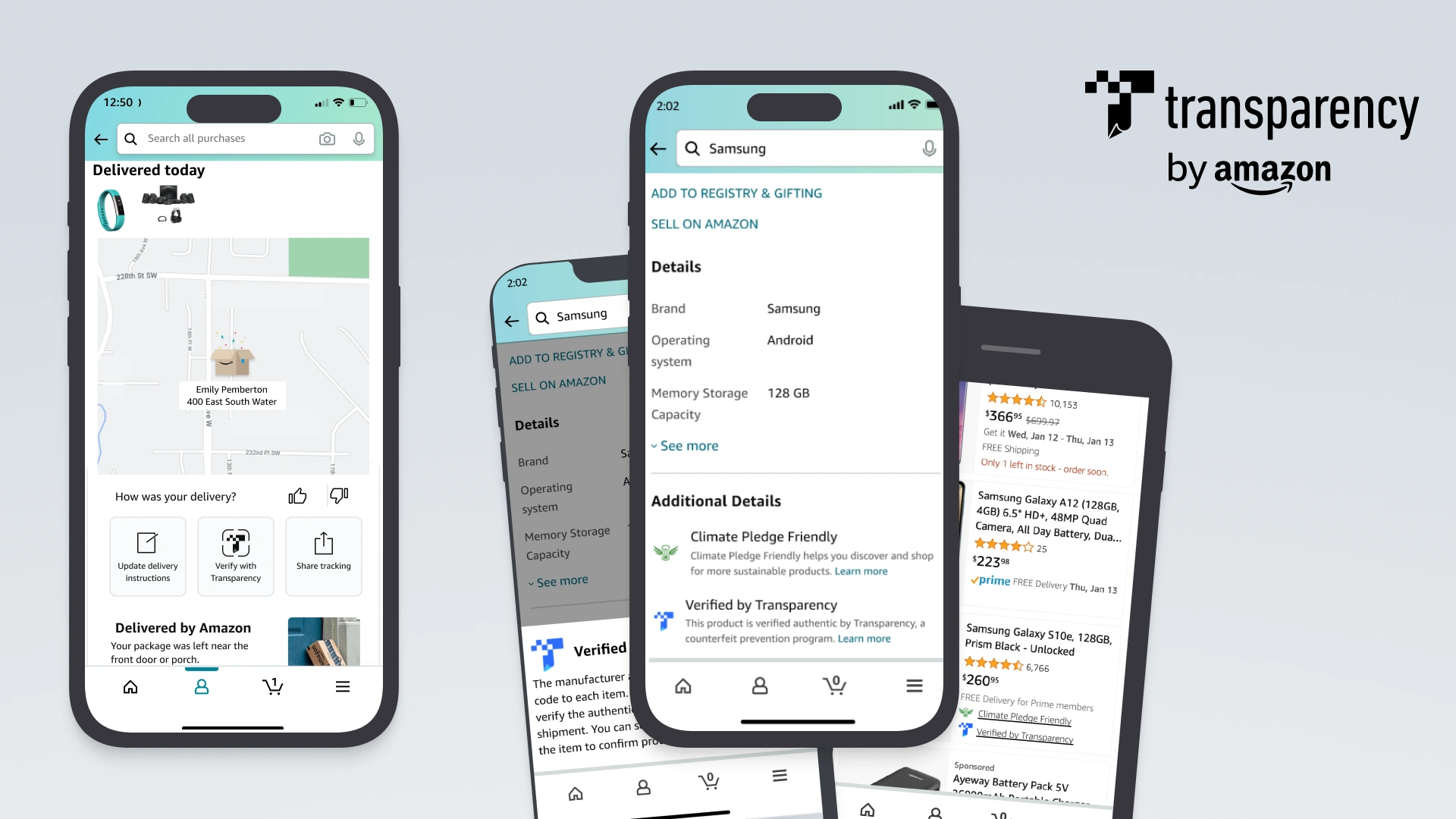
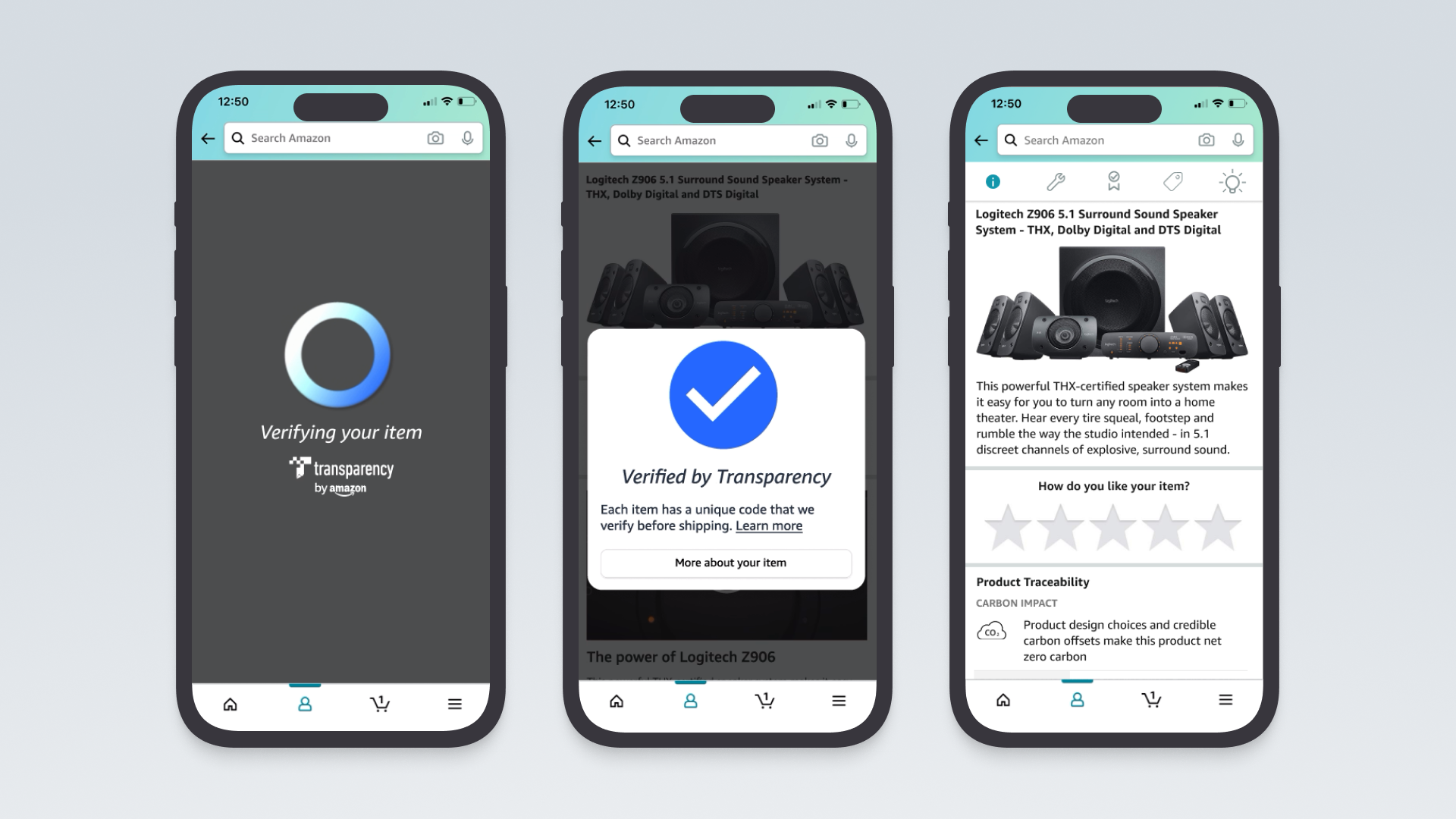
- static and interactive mock-ups
- unmoderated and moderated user interviews and surveys (usertesting.com, Qualtrics)
- collaboration with multiple teams across Amazon to ensure compliance with high-quality design standards, accessibility guidelines, and obtain approval for iconography, and messaging
Through this process, I was able to create intuitive and effective user experiences that met the needs of both customers and the business.